Českým tenistkám se v roce 2019 dařilo! Podívejte se jak si vedly mezi sebou v bodování WTA:
Category Archives: IT
Vizualizace dat: ženský tenis 2019 v 30 vteřinách
Rok 2019 byl v ženském tenise velice proměnlivý. Podívejte se jak se hráčky střídaly na nejlepších příčkách světa.
UX Japonska – 10 příkladů skvělých služeb
Na cestování Japonskem mě zaujala jedna věc, mají skvělé služby! Jako tvůrce webů řeším, aby se na nich lidé snadno orientovali a jednoduše bez problému zvládli to, co potřebují a nic jim nestálo v cestě. Toto myšlení jsem začal přenášet i do běžného života mimo digitální svět a právě služby tam venku mě na Japonsku velmi zaujali.
Spousta věcí vám příjde jako detaily či drobnosti, ale ve finále velmi usnadní používání daných služeb a předchází tak flustraci ze situací, kdy člověk zkrátka neví, co teď dělat.
1) Navigace v metru
Navigace uvnitř metra v Tokiu je skvělá! Hádám že si na jednom meetingu řekli: „Ať je člověk kdekoli a řekne si „jdu teď správným směrem?“, koukne se kolem sebe a vidí hned navigační cedule, které ho nasměrují či ujistí že je na správné cestě. Toto pravidlo opravdu platí cca na 90% místech, kdekoli mezi podchody které propojují jednotlivé stanice. Samozřejmě pod Japonskými znaky je vše popsáno také v Angličtině.
Zjištění aktuální šířky okna při vývoji responzivního webu
Při vývoji responzivního webu jsem často potřeboval zjistit jak zrovna široké je okno prohlížeče v px, abych mohl odladit všechny možné stavy webové stránky. Proto jsem si nakódoval malého pomocníka: http://www.marshi.cz/files/sirka-okna.php který vám řekne aktuální rozměry okna.
Vypisovat si hodnoty šířky okna můžete i samozřejmě přímo do vývojové verze, zde je návod:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$( window ).resize(function() { // při každé změně šířky nebo výšky okna se aktualizuje hodnota
$( "#rozmery" ).html( "Toto okno má šířku " + $( window ).width() + "px a výšku " + $( window ).height() + "px " );
});
$( document ).ready(function() { // zápis hodnost při načtení stránky
$( "#rozmery" ).html( "Toto okno má šířku " + $( window ).width() + "px a výšku " + $( window ).height() + "px " );
});
</script>
A do HTML kodu si umístíte div s id „rozmery“, kam si vypíšete dané hodnoty.
<div id="rozmery"></div>
SEO při vytváření mobilní verze webových stránek
Kdo ještě neoptimalizoval svůj web i pro mobilní zařízení, má nyní doslova za minutu 12, jelikož od 21. dubna 2015 bude Google bude silně upřednostňovat mobile-friendly weby. Já jsem se namísto responzivní designu rozhodl vytvořit mobilní webovou verzi (adaptivní layout) pro web www.uctovani.net, kterou jsem umístil na subdoménu m.uctovani.net.
Proč mobilní verze a né responzivní design?
- Protože web je postaven na vlastním řešení redakčního systému, žádný wordpress, joomla nebo drupal, který by přechod na novou responzivní grafickou šablonu značně ulehčil
- Web je velmi rozsáhlý, obsahuje více než 2500 podstránek, které jsou generovaný z cca 50 různých šablon podstránek.
- Vytvoření nového designu a layoutu responzivního webu by trvalo moc dlouho v řádů měsíců (nebo by stálo hodně peněz)
Proto jsem se rozhodl vytvořit pro nejnavštěvovanější typy stánek odlehčenou mobilní verzi.
Kvůli tomuto rozhodnutí se ale neodlučitelně musí řešit duplikace, jelikož stejný (nebo velmi podobný) obsah stránek bude vždy na dvou různých url adresách, což by Googlu nedělalo radost a způsobovali bychom si dobrovolně SEO url kanibalismus.
Jak předejít problémům s duplikací u mobilních verzí stránek?
Pro každou stránku, která má mobilní verzi, je nutné umístit do hlavičky tento HTML kód:
Hlavní stránka: www.uctovani.net/kontakt.php
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.uctovani.net/kontakt.php" >
A na oplátku do mobilní stránky tento kód:
Mobilní stránka: m.uctovani.net/kontakt.php
<link rel="canonical" href="http://www.uctovani.net/kontakt.php" >
Tyto řádky sdělí Googlu, že se jedná o mobilní verzi a preventivně se zajistí to, že by se daná stránka nebude indexovat jako nová, ale jedná se o alternativa hlavní desktopové stránky. Ve výsledcích hledání se pak na mobilní verzi přenáší „síla“ desktopové stránky.
Následně ještě upravíme soubor sitemap.xml
<url>
<loc>http://www.uctovani.net/kontakt.php</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width: 640px)"
href="http://m.uctovani.net/kontakt.php" />
</url>
Jak dát vědět lidem, kteří přišli na desktopovou verzi z mobilů?
K tomu, zda přišel návštěvník z mobilu nebo jiného zařízení využívám informace z PHP proměnné $_SERVER['HTTP_USER_AGENT'] tímto scriptem.
Soubor include/device.php nám do proměnných $mobile_browser a
$tablet_browser vloží informaci, že se jedná o mobil nebo tablet.
<?php
$tablet_browser = 0;
$mobile_browser = 0;
if (preg_match('/(tablet|ipad|playbook)|(android(?!.*(mobi|opera mini)))/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
$tablet_browser++;
}
if (preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android|iemobile)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
$mobile_browser++;
}
if ((strpos(strtolower($_SERVER['HTTP_ACCEPT']),'application/vnd.wap.xhtml+xml') > 0) or ((isset($_SERVER['HTTP_X_WAP_PROFILE']) or isset($_SERVER['HTTP_PROFILE'])))) {
$mobile_browser++;
}
$mobile_ua = strtolower(substr($_SERVER['HTTP_USER_AGENT'], 0, 4));
$mobile_agents = array(
'w3c ','acs-','alav','alca','amoi','audi','avan','benq','bird','blac',
'blaz','brew','cell','cldc','cmd-','dang','doco','eric','hipt','inno',
'ipaq','java','jigs','kddi','keji','leno','lg-c','lg-d','lg-g','lge-',
'maui','maxo','midp','mits','mmef','mobi','mot-','moto','mwbp','nec-',
'newt','noki','palm','pana','pant','phil','play','port','prox',
'qwap','sage','sams','sany','sch-','sec-','send','seri','sgh-','shar',
'sie-','siem','smal','smar','sony','sph-','symb','t-mo','teli','tim-',
'tosh','tsm-','upg1','upsi','vk-v','voda','wap-','wapa','wapi','wapp',
'wapr','webc','winw','winw','xda ','xda-');
if (in_array($mobile_ua,$mobile_agents)) {
$mobile_browser++;
}
if (strpos(strtolower($_SERVER['HTTP_USER_AGENT']),'opera mini') > 0) {
$mobile_browser++;
//Check for tablets on opera mini alternative headers
$stock_ua = strtolower(isset($_SERVER['HTTP_X_OPERAMINI_PHONE_UA'])?$_SERVER['HTTP_X_OPERAMINI_PHONE_UA']:(isset($_SERVER['HTTP_DEVICE_STOCK_UA'])?$_SERVER['HTTP_DEVICE_STOCK_UA']:''));
if (preg_match('/(tablet|ipad|playbook)|(android(?!.*mobile))/i', $stock_ua)) {
$tablet_browser++;
}
}
if ($tablet_browser > 0) {
// do something for tablet devices
// print 'is tablet';
}
else if ($mobile_browser > 0) {
// do something for mobile devices
// print 'is mobile';
}
else {
// do something for everything else
// print 'is desktop';
}
?>
Pokud se jedná o mobil a existuje pro danou stránku její mobilní verze, automaticky ho na ní přesměruji skrze 302 HTTP status code. Jelikož na mobilní verzi nejsou úplně všechny odkazy a jedná se o čerstvou beta verzi, nabízím také z každé mobilní stránky odkaz na plnou desktopovou verzi. Nyní aby se automaticky návštěvník nepřesměroval zpět na mobilní verzi, posílám v GET parametru set_view informaci, která zabrání přesměrování a nastaví COOKIES s platností 1 den, která zařídí, aby se návštěvníci z mobilů automaticky nepřesměrovávali.
Vložím pak tento kód do na začátek každé takové desktopové stránky
Přesměrování na mobilní verzi
<?php
// ------------------------------- přesměrování na mobilní verzi
include "include/device.php";
$current_url = "http://" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI']; // zjištění aktualni url
if($_GET["set_view"]=="desktop")
{
setcookie ("set_view", "desktop", time() + 60*60*24*1); // 1 den je platnost cookie
list($cil) = split('set_view', $current_url); // vymaže koncovku URL set_view=desktop
$delka=strlen($cil);
$vysledek = SubStr ($cil, 0, $delka-1); // vymaže poslední znak ? nebo &
header("location: ".$vysledek.""); // 302 HTTP přesměrování
header("Connection: close");
die();
}
if ($mobile_browser > 0 && !$_COOKIE["set_view"]=="desktop"){ // zde se pozná, že se jedná o mobil
header("location: http://m.uctovani.net".$_SERVER['REQUEST_URI']);
header("Connection: close");
die();
}
// --------------------------- konec přesměrování na mobilní verzi
?>
Pokud se bude chtít uživatel vrátit do mobilní verze webu, měl by mít tuto možnost v podobě viditelném odkazu.
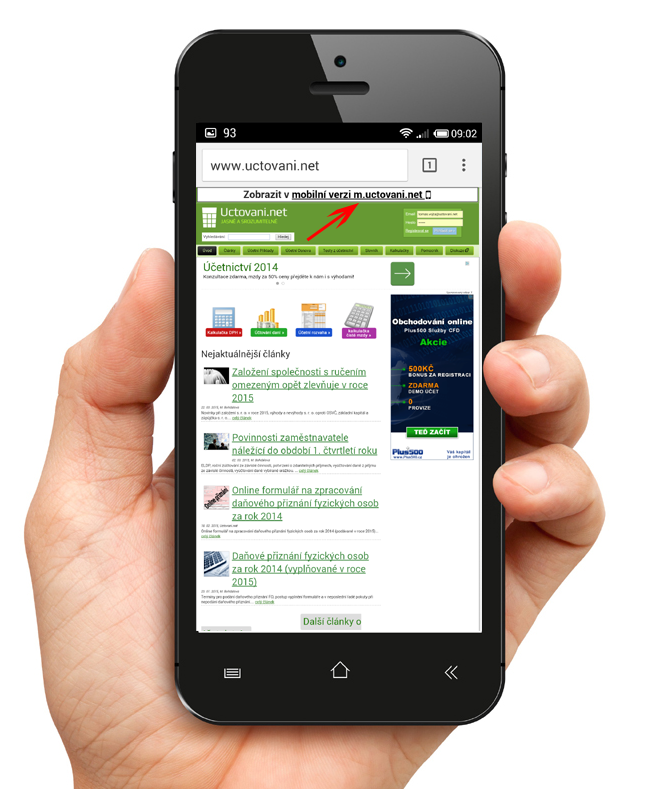
Výzva k možnosti přepnout se do mobilní verze stránek:
<?php if ($mobile_browser > 0)
{ ?> Zobrazit v
<a href="http://m.uctovani.net<? echo htmlspecialchars($_SERVER['REQUEST_URI'], ENT_QUOTES); ?>"
rel="alternate" media="only screen and (max-width:
640px)">mobilní verzi m.uctovani.net
</a>
<? } ?>
Všimněte si zde především důležité hodnoty rel=“alternate“ media=“only screen and (max-width: 640px)“ v <a> tagu.
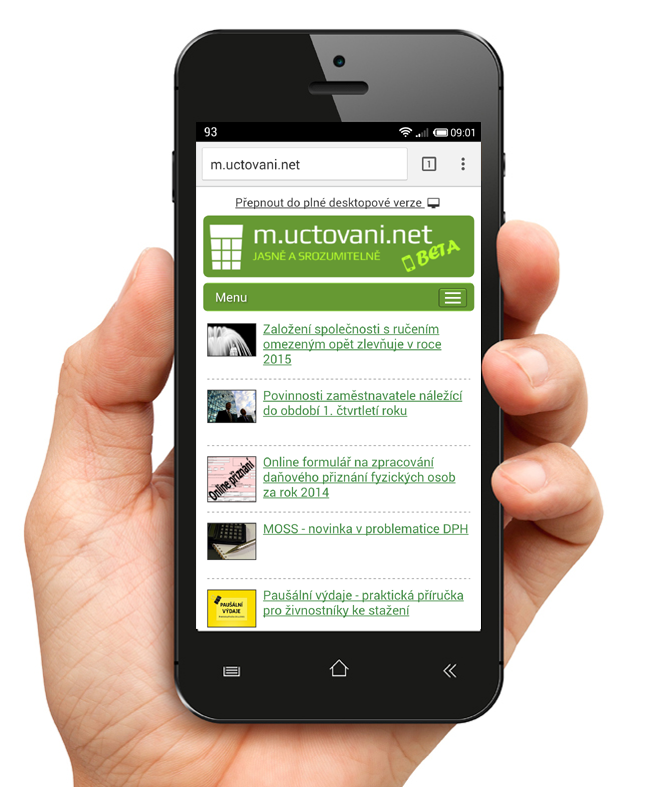
Na mobilní verzi stránek zase pouze nabízím proklik do desktopové verze a vložím na konec URL adresy set_view=desktop
<?php $url=htmlspecialchars($_SERVER['REQUEST_URI'], ENT_QUOTES); ?> <a href="http://www.uctovani.net<? echo $url; if (strrpos($url,"?")!==false)echo"&set_view=desktop"; else echo "?set_view=desktop";?>" rel="canonical"> Přepnout do plné desktopové verze </a>
Zde zase nezapomeňte na hodnotu rel=“canonical“ v <a> tagu
Jak to dopadlo?
Po dodržení těchto pravidel a přeindexováním Googlem (trvalo to pouhý den) vypadají výsledky hledání ve smartphonu takto:
Jak jste řešili SEO při tvorbě mobilní verze stránek vy? Budu rád, když se podělíte se zkušenostmi do diskuze.
Zdroje:
- Oficiální návod od Googlu jak označit mobilní stránky https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/separate-urls
- Nástroj na otestování, jestli je vaše stránka mobilní https://www.google.com/webmasters/tools/mobile-friendly/
Může se hodit při vývoji mobilní verze:
Screenfly.com služba pro simulaci zobrazení v různých mobilních zařízeních nebo tabletech.
Další zajímavé články:
- Jak na tvorbu AMP stránek pro super-rychlé načítání obsahu z mobilních zařízení: https://www.contentkingapp.cz/akademie/amp-stranky/
Proč s vaším startupem neuspějete?
STARTUP sem, startup tam. Všude se o nich píše, startupy jsou velký buzzword posledních let. Zaslouženě? Kolik startapů vůbec uspěje? Pokud se podíváme na čísla, statisticky je velmi nepravděpodobné že zrovna vy uspějete. Čísla totiž nikdy nelžou, lžou pouze interpretace čísel. Zatímco v normálním podnikání zkrachuje do 2 let 3/4, do 5ti let 90% nově založených firem, zakládání startupů na internetu je v tomto ohledu ještě daleko rizikovější.

Photo credit: tech.co (Celý příspěvek…)
Oficiálně: Google bude od 21. dubna upřednostňovat weby s mobilní verzí
Tento krok byl nevyhnutelný, mobilní přístupy s nástupem smartphounů každoročně rostou, již nyní se v mobilním vyhledávání upřednostňují mobilní verze stránek, ale od 21. dubna Google oficiálně „přitvrdí“ a bude silně upřednostňovat mobile-friendly weby.
O nutnosti mít mobilní verzi webových stránek se mluví již od roku 2010 s prvním příchodem iPhonu 4, který byl hybnou silou trendu smartphounů, nyní mají firmy které zaspaly pořádný důvod na mobilní verzi svých webových stránek zapracovat.
Pro SEO specialisty jsem sepsal návod jak řešit mobilní verzi webu z hlediska SEO. Analýzu mobilní verze může udělat na v Google tools.
Zdroj: http://googlewebmastercentral.blogspot.co.nz/2015/02/finding-more-mobile-friendly-search.html
Jak získávat informace z obsahu internetových stránek v google spreadsheets?
Pokud naše práce vyžaduje získávání velkého množství dat z obsahu webových stránek, lze namísto opakujícího používání CTRL + C, CTRL + V využít funkce importxml() v google spreadsheets a obsah jednotlivých stránek importovat do jednotlivých buněk v nově vytvořené tabulce.
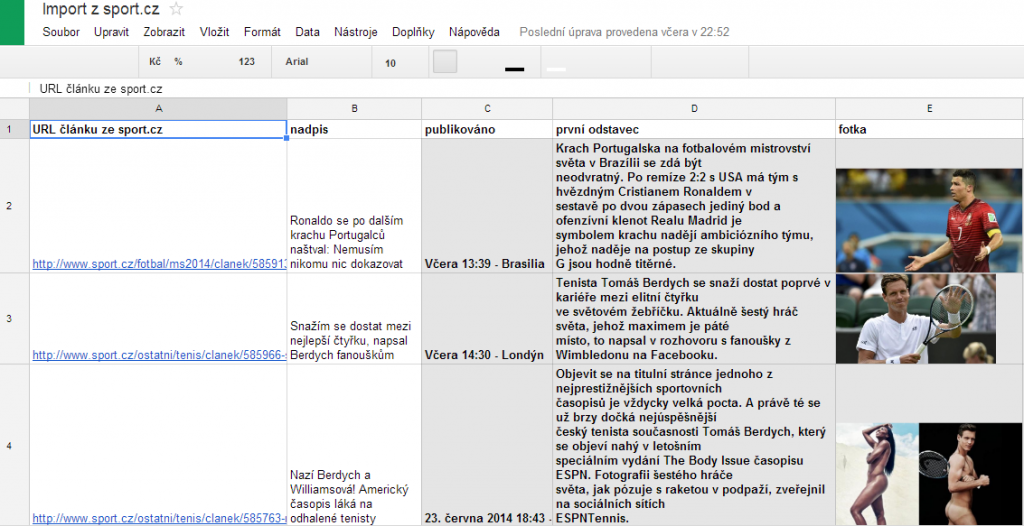
Funkce funguje velice jednoduše, do prvního parametru se vloží URL adresa, ve druhém parametru se vloží cesta skzre zdrojový kód k textu, který chceme naimportovat. V našem příkladu ukážu jak získávat informace z jednotlivých článků publikačního webu sport.cz.
Nejdříve se rovnou podívejte na výsledek.
Jak na návštěvníky webu s adblockem + vyhodnocení přístupu v google analytics
Obsahové weby, živící se pouze z prodeje internetové reklamy mají s narůstajícím počtem uživatelů s adblockem problémy, jelikož z nich nemají žádné peníze. Celý problém má ale více rovin, velké množství reklamy je právě důvod proč vzniká poptávka po skrytí reklamy a zároveň narůstající počet návštěvníků s adblockem vede provozovatele webu aby vydělali více umístěním více reklamy těm lidem co adblock nemají. O tom jak z tohoto zacyklení ven, se v tomto článku nechci pouštět, v podstatě souhlasím s názorem Martina Malýho (doporučuji přečíst než budete číst dál).
V mém řešení skrze javascript rozpoznám, zda-li návštěvník používá adblock, pokud ano, označím si ho skrze cookies a pošlu si do google analytics události informaci o zobrazené pageview s adblockem. Pokud návštěvník zobrazí více než 5 stránek, zobrazím mu v pravém sloupci následné sdělení: