V minulém článku jsem psal o nových Google Universal Analytics, protože došlo u nových UA k přepsání celé technologie měření návštěvníka i všech činností které lze měřit, tak v tomto článku ukážu návod, jak nově posílat do UA události.
Události se v Google analytics používají k měření činností, které se můžou jevit jako mikrokonverze či samotná konverze. Jedná se například o stažení PDF s ceníkem, proklik na web našeho sponzora, měření přehrávání si youtube videa (kolik lidí si pustilo z naší stránky přehrávání videa a kolik lidí video dokoukalo do konce) kolik lidí využilo online chatu atp.
Pro první přklad si ukážeme jak měříit klasické stažení si PDF dokumentu
Stáhněte si náš
<a href="downloads/cenik_2013.pdf" target="_blank"
onclick="ga('send', 'event', 'download', 'click',
'cenik_2013' );" >ceník</a> pro rok 2013
Javascriptem jsme zavolali funkci ga(), která pracuje s novými UA, první dva parametry (‚send‘ a ‚event’) jsou nutné zachovat pro správné měření události.
Třetí parametr jsou kategorie události, v našem případě je to ‚download’, vyplňuje se sem název skupiny událostí, například: videa, downloads, video, music, subscribe, comment, 404 atp.
Další čtvrtý parametr je akce události, kam se zapisuje akce provedená při této události, v našem příkladě jsme nastavili click. Nastavují se zde hodnoty jako play, pause, click, write, share atp.
Pátý parametr je štítek událostí, slouží k detailní identifikaci konkrétní akce, my jsme takto pojmenovali cenik_2013, bývají zde velmi variabilní hodnoty, například název souboru, název videa, písničky, stránky, čas události a podobně. Tento parametr je nepovinný.
Můžete použít i šestý parametr hodnota, kam se vloží číslem vyjádřená hodnota, jak cenná je pro nás tato uskutečněná událost.
Více o měření událostí v UA si můžete přečíst přímo z oficiálních Google Universal Analytics API.
Sledování přehrávání Youtube videí do Google Universal Analytics
Jak měřit přehrávání videí youtube videí? Pro vložení videa do stránek musíme použít Youtube API
1)
<script>
var tag = document.createElement('script');
tag.src = "http://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('video', {
height: '390',
width: '640',
border: 0,
videoId: 'jr7Nh7dTQBI',
events: {
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerStateChange(event) {
if (event.data ==YT.PlayerState.PLAYING)
{ga('send', 'event', 'Videos', 'Play',
player.getVideoUrl() ); }
if (event.data ==YT.PlayerState.ENDED)
{ga('send', 'event', 'Videos', 'Watch to End',
player.getVideoUrl() ); } }
</script>
2)
Přepsat ve scriptu ‚jr7Nh7dTQBI‘ za ID vašeho videa které budete na stránky vkládat
3)
Vytvořit DIV s id „video“:
<div id="video"></div>
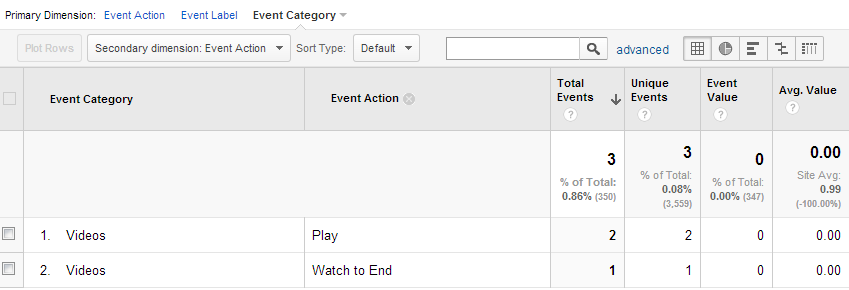
Následné přehledy poté naleznete v Content > Events > Overview . Kde si rozkliknete Kategorii Videos a jako sekundární dimenzi vložíte Event action, dostanete následující tabulku:
Pokud vložíte na stránky více videí, můžete při kliknutí na event label sledovat jaké se kolikrát přehrály.
Pro správnou funkčnost měření všech událostí by měl být základní script měření UA vždy v hlavičce před ostatními scripty.