Kdo ještě neoptimalizoval svůj web i pro mobilní zařízení, má nyní doslova za minutu 12, jelikož od 21. dubna 2015 bude Google bude silně upřednostňovat mobile-friendly weby. Já jsem se namísto responzivní designu rozhodl vytvořit mobilní webovou verzi (adaptivní layout) pro web www.uctovani.net, kterou jsem umístil na subdoménu m.uctovani.net.
Proč mobilní verze a né responzivní design?
- Protože web je postaven na vlastním řešení redakčního systému, žádný wordpress, joomla nebo drupal, který by přechod na novou responzivní grafickou šablonu značně ulehčil
- Web je velmi rozsáhlý, obsahuje více než 2500 podstránek, které jsou generovaný z cca 50 různých šablon podstránek.
- Vytvoření nového designu a layoutu responzivního webu by trvalo moc dlouho v řádů měsíců (nebo by stálo hodně peněz)
Proto jsem se rozhodl vytvořit pro nejnavštěvovanější typy stánek odlehčenou mobilní verzi.
Kvůli tomuto rozhodnutí se ale neodlučitelně musí řešit duplikace, jelikož stejný (nebo velmi podobný) obsah stránek bude vždy na dvou různých url adresách, což by Googlu nedělalo radost a způsobovali bychom si dobrovolně SEO url kanibalismus.
Jak předejít problémům s duplikací u mobilních verzí stránek?
Pro každou stránku, která má mobilní verzi, je nutné umístit do hlavičky tento HTML kód:
Hlavní stránka: www.uctovani.net/kontakt.php
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.uctovani.net/kontakt.php" >
A na oplátku do mobilní stránky tento kód:
Mobilní stránka: m.uctovani.net/kontakt.php
<link rel="canonical" href="http://www.uctovani.net/kontakt.php" >
Tyto řádky sdělí Googlu, že se jedná o mobilní verzi a preventivně se zajistí to, že by se daná stránka nebude indexovat jako nová, ale jedná se o alternativa hlavní desktopové stránky. Ve výsledcích hledání se pak na mobilní verzi přenáší „síla“ desktopové stránky.
Následně ještě upravíme soubor sitemap.xml
<url>
<loc>http://www.uctovani.net/kontakt.php</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width: 640px)"
href="http://m.uctovani.net/kontakt.php" />
</url>
Jak dát vědět lidem, kteří přišli na desktopovou verzi z mobilů?
K tomu, zda přišel návštěvník z mobilu nebo jiného zařízení využívám informace z PHP proměnné $_SERVER['HTTP_USER_AGENT'] tímto scriptem.
Soubor include/device.php nám do proměnných $mobile_browser a
$tablet_browser vloží informaci, že se jedná o mobil nebo tablet.
<?php
$tablet_browser = 0;
$mobile_browser = 0;
if (preg_match('/(tablet|ipad|playbook)|(android(?!.*(mobi|opera mini)))/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
$tablet_browser++;
}
if (preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android|iemobile)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
$mobile_browser++;
}
if ((strpos(strtolower($_SERVER['HTTP_ACCEPT']),'application/vnd.wap.xhtml+xml') > 0) or ((isset($_SERVER['HTTP_X_WAP_PROFILE']) or isset($_SERVER['HTTP_PROFILE'])))) {
$mobile_browser++;
}
$mobile_ua = strtolower(substr($_SERVER['HTTP_USER_AGENT'], 0, 4));
$mobile_agents = array(
'w3c ','acs-','alav','alca','amoi','audi','avan','benq','bird','blac',
'blaz','brew','cell','cldc','cmd-','dang','doco','eric','hipt','inno',
'ipaq','java','jigs','kddi','keji','leno','lg-c','lg-d','lg-g','lge-',
'maui','maxo','midp','mits','mmef','mobi','mot-','moto','mwbp','nec-',
'newt','noki','palm','pana','pant','phil','play','port','prox',
'qwap','sage','sams','sany','sch-','sec-','send','seri','sgh-','shar',
'sie-','siem','smal','smar','sony','sph-','symb','t-mo','teli','tim-',
'tosh','tsm-','upg1','upsi','vk-v','voda','wap-','wapa','wapi','wapp',
'wapr','webc','winw','winw','xda ','xda-');
if (in_array($mobile_ua,$mobile_agents)) {
$mobile_browser++;
}
if (strpos(strtolower($_SERVER['HTTP_USER_AGENT']),'opera mini') > 0) {
$mobile_browser++;
//Check for tablets on opera mini alternative headers
$stock_ua = strtolower(isset($_SERVER['HTTP_X_OPERAMINI_PHONE_UA'])?$_SERVER['HTTP_X_OPERAMINI_PHONE_UA']:(isset($_SERVER['HTTP_DEVICE_STOCK_UA'])?$_SERVER['HTTP_DEVICE_STOCK_UA']:''));
if (preg_match('/(tablet|ipad|playbook)|(android(?!.*mobile))/i', $stock_ua)) {
$tablet_browser++;
}
}
if ($tablet_browser > 0) {
// do something for tablet devices
// print 'is tablet';
}
else if ($mobile_browser > 0) {
// do something for mobile devices
// print 'is mobile';
}
else {
// do something for everything else
// print 'is desktop';
}
?>
Pokud se jedná o mobil a existuje pro danou stránku její mobilní verze, automaticky ho na ní přesměruji skrze 302 HTTP status code. Jelikož na mobilní verzi nejsou úplně všechny odkazy a jedná se o čerstvou beta verzi, nabízím také z každé mobilní stránky odkaz na plnou desktopovou verzi. Nyní aby se automaticky návštěvník nepřesměroval zpět na mobilní verzi, posílám v GET parametru set_view informaci, která zabrání přesměrování a nastaví COOKIES s platností 1 den, která zařídí, aby se návštěvníci z mobilů automaticky nepřesměrovávali.
Vložím pak tento kód do na začátek každé takové desktopové stránky
Přesměrování na mobilní verzi
<?php
// ------------------------------- přesměrování na mobilní verzi
include "include/device.php";
$current_url = "http://" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI']; // zjištění aktualni url
if($_GET["set_view"]=="desktop")
{
setcookie ("set_view", "desktop", time() + 60*60*24*1); // 1 den je platnost cookie
list($cil) = split('set_view', $current_url); // vymaže koncovku URL set_view=desktop
$delka=strlen($cil);
$vysledek = SubStr ($cil, 0, $delka-1); // vymaže poslední znak ? nebo &
header("location: ".$vysledek.""); // 302 HTTP přesměrování
header("Connection: close");
die();
}
if ($mobile_browser > 0 && !$_COOKIE["set_view"]=="desktop"){ // zde se pozná, že se jedná o mobil
header("location: http://m.uctovani.net".$_SERVER['REQUEST_URI']);
header("Connection: close");
die();
}
// --------------------------- konec přesměrování na mobilní verzi
?>
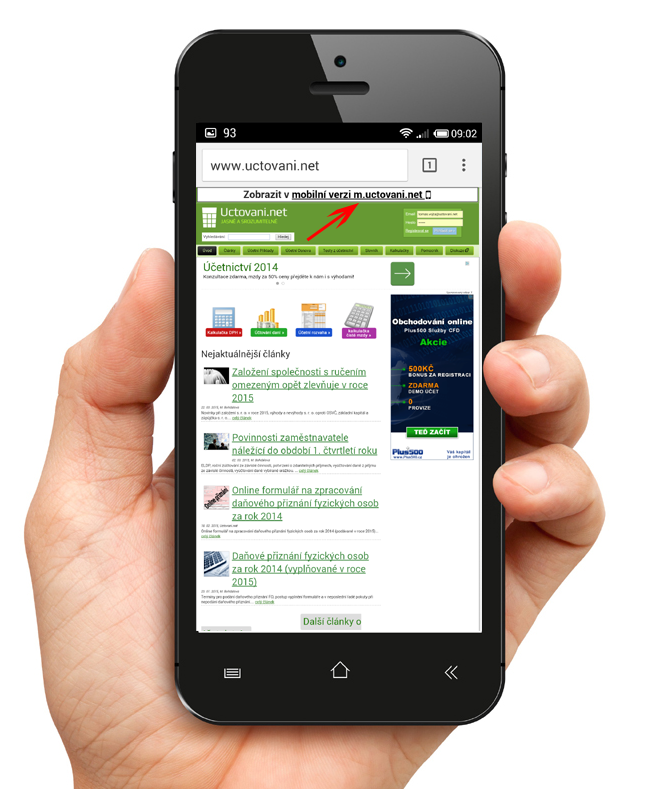
Pokud se bude chtít uživatel vrátit do mobilní verze webu, měl by mít tuto možnost v podobě viditelném odkazu.
Výzva k možnosti přepnout se do mobilní verze stránek:
<?php if ($mobile_browser > 0)
{ ?> Zobrazit v
<a href="http://m.uctovani.net<? echo htmlspecialchars($_SERVER['REQUEST_URI'], ENT_QUOTES); ?>"
rel="alternate" media="only screen and (max-width:
640px)">mobilní verzi m.uctovani.net
</a>
<? } ?>
Všimněte si zde především důležité hodnoty rel=“alternate“ media=“only screen and (max-width: 640px)“ v <a> tagu.
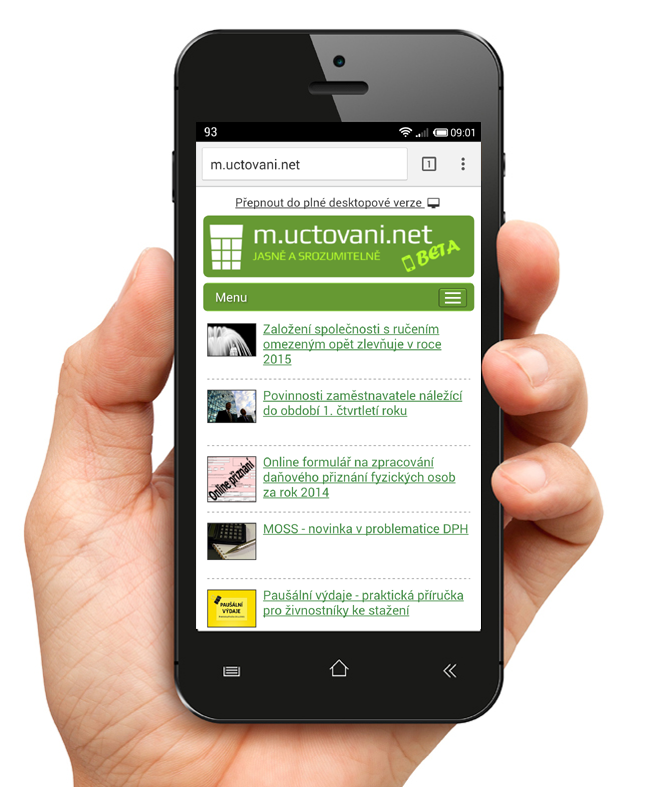
Na mobilní verzi stránek zase pouze nabízím proklik do desktopové verze a vložím na konec URL adresy set_view=desktop
<?php $url=htmlspecialchars($_SERVER['REQUEST_URI'], ENT_QUOTES); ?> <a href="http://www.uctovani.net<? echo $url; if (strrpos($url,"?")!==false)echo"&set_view=desktop"; else echo "?set_view=desktop";?>" rel="canonical"> Přepnout do plné desktopové verze </a>
Zde zase nezapomeňte na hodnotu rel=“canonical“ v <a> tagu
Jak to dopadlo?
Po dodržení těchto pravidel a přeindexováním Googlem (trvalo to pouhý den) vypadají výsledky hledání ve smartphonu takto:
Jak jste řešili SEO při tvorbě mobilní verze stránek vy? Budu rád, když se podělíte se zkušenostmi do diskuze.
Zdroje:
- Oficiální návod od Googlu jak označit mobilní stránky https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/separate-urls
- Nástroj na otestování, jestli je vaše stránka mobilní https://www.google.com/webmasters/tools/mobile-friendly/
Může se hodit při vývoji mobilní verze:
Screenfly.com služba pro simulaci zobrazení v různých mobilních zařízeních nebo tabletech.
Další zajímavé články:
- Jak na tvorbu AMP stránek pro super-rychlé načítání obsahu z mobilních zařízení: https://www.contentkingapp.cz/akademie/amp-stranky/